Archive
The Game Begins: First Screens
Progress on the Historical Williamsburg Living Narrative continues. Three plot-level releases are planned: a walk-through version focused on the Williamsburg physical layout, an exploratory version including interaction and discovery with historical characters, and narrative version that is constructed around the removal of the gunpowder supply from the magazine.
The following two screenshots represent what the player will first encounter regardless of the version of the game being played. First is the pre-game opening screen that appears before the player provides any input. As you can see, it sets up a little bit of the story framework by providing some background on the player character and context on how he comes to be in Williamsburg.
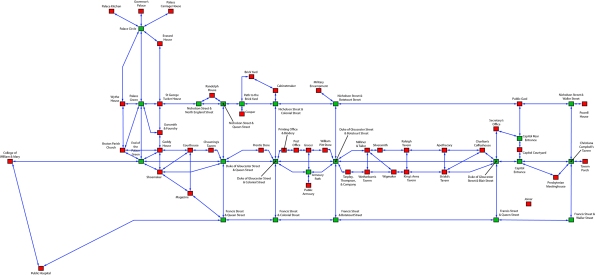
The second screenshot depicts the description the player gets the second time this location is visited. (The first version of the description has some additional information and is displayed as soon as the player presses the Space bar at the intro screen.) As you can see, the command “see” was entered after the text description. The way the HWLN game is being implemented, graphic images will be provided at many locations; however, in order to display the images, the player must enter the “see” command at the prompt. The images themselves are based on my actual photography of Williamsburg.
A Starting Screen
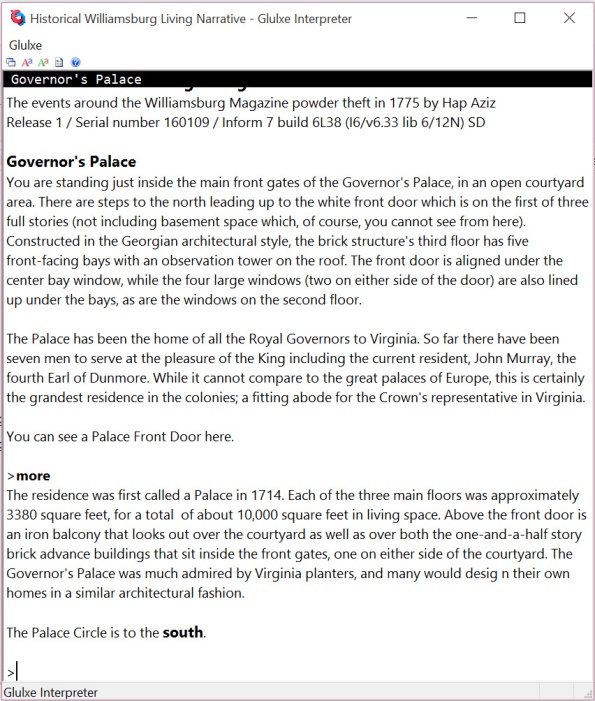
While I’m doing Glulxe testing, I thought I’d take one more screen shot of the game, this one all text. This is right after the game intro screen comes up, and the player presses the space bar to get into the game proper.
You’ll notice the first command issued by the player is followed by more descriptive text. “More” is a custom command I’ve added to the system that displays more detailed information about the location surroundings. Ultimately, it’s all to help the player make sense of the game.

Running on Glulxe
It’s quite easy to release Inform 7 games for the Glulxe interpreter, which in turn makes it easy to test. So that’s what I did to get this screen shot with the Capitol, and there’s a portion of descriptive text on the screen as well.
Graphic Enhancement to Traditional IF
The Interactive Fiction I grew up on (starting with the Scott Adams text adventures that I got in cassette form for my TI 99/4A computer) was all text based. No graphics at all; just two-word phrases that eventually turned into more sophisticated Infocom game sentences, but still words only. In fact, one of my favorite computer game ads was the Infocom print ad that said something to the effect of “We stick our graphics where the sun don’t shine,” and then there was a picture of the human brain. Pretty clever, and you can see it here.
One of the characteristics that makes Inform 7 so appealing as an IF development environment is that it allows a person to rapidly put together an IF game in the form of those old Infocom games: a pretty robost parser that allowed for sentence input. However, Inform 7 has made a number of improvements to the output it produces, compared to the earlier Infocom games. One of those improvements is the ability to integrate graphic images into the Inform code for display when someone plays the game.
I’ve decided to take advantage of this feature during development of the Historical Williamsburg Living Narrative. I’ll be using the photographs I have taken of Williamsburg, and I’ll have the photographs changed into a more comic-like illustration. Below is a sample of the Capitol Building already having gone through the image processing.
As you can see, the photograph has been altered to appear as more of an illustration. I’ll do this for all of the photographs to be used in the game. Please share your thoughts: do you like this approach to Interactive Fiction? Or does IF need to be more “old school”?